下载
下载地址链接:http://www.sublimetext.com/3 本人下载的是绿色版
portable version,下载后解压打开 ST3.
安装Package Control
Package Control官网地址:https://packagecontrol.io/installation#st3
使用
ST Console安装使用Ctrl+`快捷键或View->Show Console来打开Console,输入如下代码:
import urllib.request,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)下载后直接安装
点击
Preferences > Browse Packages菜单,进入打开的目录的上层目录,然后再进入Installed Packages/目录,下载Package Control.sublime-package并复制到Installed Packages/目录即可.
安装成功后会在菜单栏多出
Preferences > Package Control菜单,若是未出现可重启一下试试.
Package Control使用
Ctrl+Shift+P打开面板,输入Package Control可看到所有可使用的命令.
常用命令
Install Package安装插件的命令,执行后将会列出所有可用的插件列表,然后选择插件便可直接安装Remove Package删除已安装的插件List Packages列出所有已安装的插件Disable Package暂停使用某插件Enable Package启用某插件
手动安装插件
(2014.12.19 更新)
因为国内的 X 比较高,所以可能经常连不上插件库,这时候就需要手动安装了,还好Github没被 XX 了
直接到插件的页面去下载插件,也可以在上面的Package Control官网中直接搜索下载,一般插件都是托管在Github上,所以直接到Github上搜索当然也是可行的.
下载时可以看下插件的介绍,一般都写有安装方法,一种是使用Package Control,另一种就是Manual Installation了.一般都是直接clone整个项目,然后点击Preferences—>Browse Packages...打开Packages文件夹,把项目复制进去就可以了.不过也有的可以直接下载.sublime-package文件,这个文件需要放到Packages上级目录下的Installed Packages文件夹下.
放入文件夹后可能需要重启才能生效
插件推荐
-
Emmet以前的Zen-Coding改名叫Emmet,附上官网地址http://emmet.io/,里面有教程之类的~ -
Git将Git整合进Sublime Text中,不过我个人还是比较习惯用Shell操作Git -
MarkDown EditingSublime Text不仅仅是能够查看和编辑Markdown文件,但它会视它们为格式很糟糕的纯文本。这个插件通过适当的颜色高亮和其它功能来更好地完成这些任务。 -
FileDiffs这个插件允许你看到Sublime Text中两个不同文件的差异。你可以比较的对象可以是从剪贴板中复制的数据,或工程中的文件,当前打开的文件等。 -
DocBlockrDocBlockr可以使你很方便地对代码建立文档。它会解析函数,变量,和参数,根据它们自动生成文档范式,你的工作就是去填充对应的说明。 -
SnippetsSnippets,你一定已经听说了,可以帮你快速书写代码。但它不是像上面提到的插件那样使用缩写,它是重用代码块以节省您的时间。你甚至可以创建自己的代码段,这完全取决于你自己。 -
WebInspector这个插件把Sublime Text打造成了一个Javascript调试工具,貌似把Chrome中的主要的调试功能都整合进来了. -
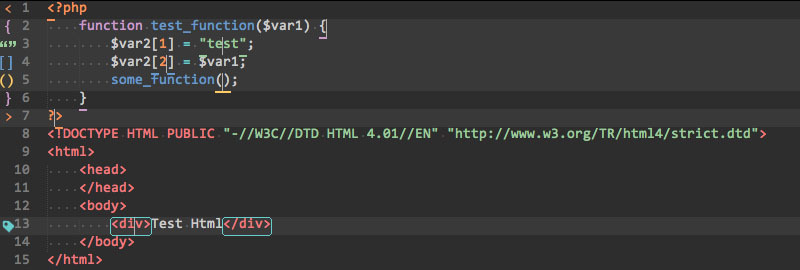
BracketHighlighter这个插件可以显示出当前光标所在的开合部分
-
Sublimall这个插件能在你注册帐号后将你的Sublime Text所有配置同步,略吊~ -
AutoFileName自动索引文件目录,补全文件名 -
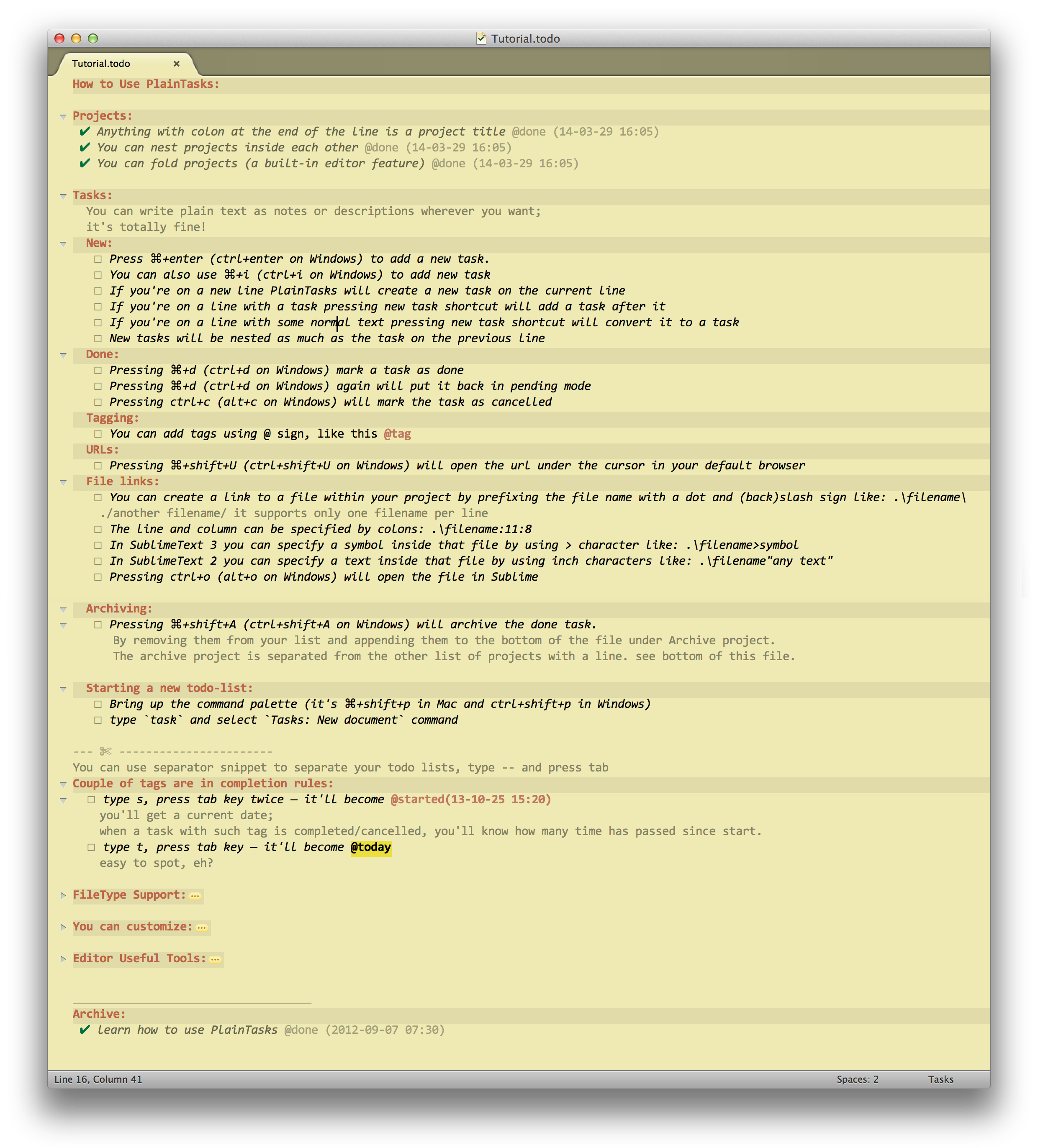
PlainTasks把Sublime Text打造成Task管理工具,好叼的样子~
本段参考:
- http://ipestov.com/the-best-plugins-for-sublime-text/
- http://www.oschina.net/translate/20-powerful-sublimetext-plugins
(2014 年 11 月 8 日, AM 07:06
修改)Gist可在Sublime Text上使用和编辑Gist的插件
(2015 年 1 月 30 日, PM 5:57
修改)-
JsFormat看名字就知道是用于格式化JS的了,不废话 -
CSS Format看名字就知道是用于格式化CSS的了,同样不废话 -
Tag一款格式化组件,个人用于格式化HTML