时间函数在 CSS 动画中至关重要,它会直接影响到动画的展现效果,然而由于相对其它属性而言较为复杂,可能了解的人较少,今天详细讲一讲时间函数。
介绍篇
要了解时间函数,我们先从时间函数的使用开始,时间函数主要包含一下几类值:
- 内置的函数关键字:
linear、ease、ease-in等 - 贝塞尔曲线:
cubic-bezier(0.2, -2, 0.8, 2) steps定义:steps(5, start)、step-end等
其中 steps 很少会被用到,而内置关键字其实只是几个典型的贝塞尔曲线,所以我们下面主要篇幅会用来讲解贝塞尔曲线。
贝塞尔曲线使用
https://code.juejin.cn/pen/7148632511441010688
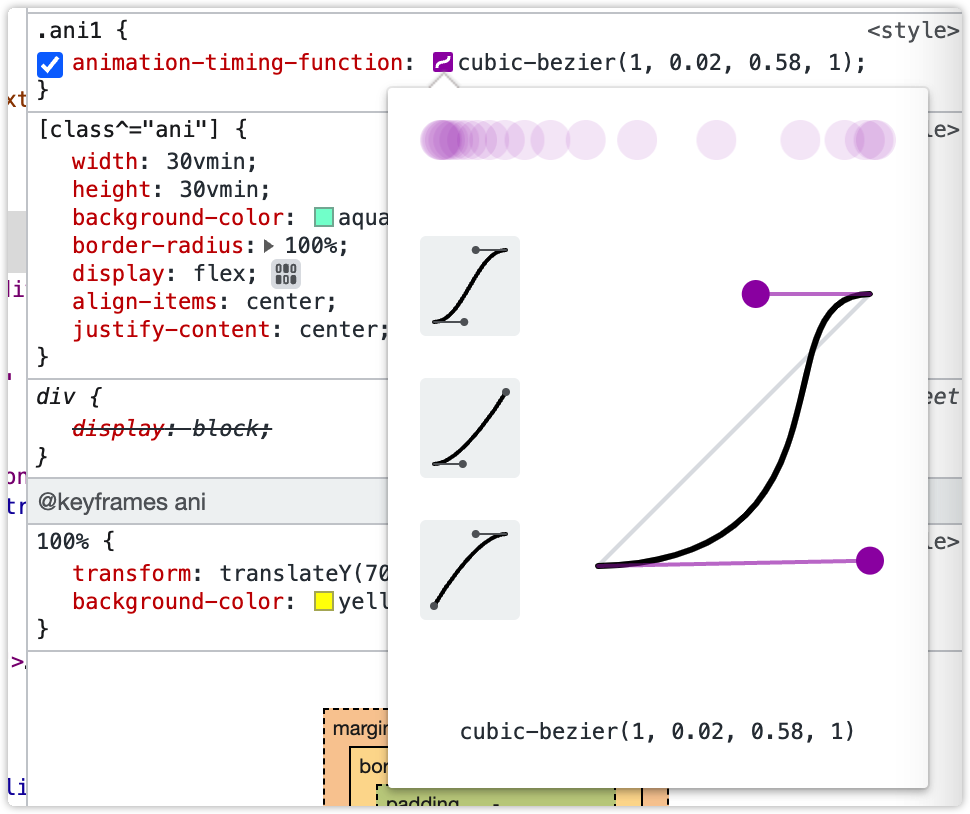
为了用好贝塞尔曲线,我们第一步先学会看懂贝塞尔曲线图,此处我们可以借助 chrome devtool,可以帮助我们更方便的调试。
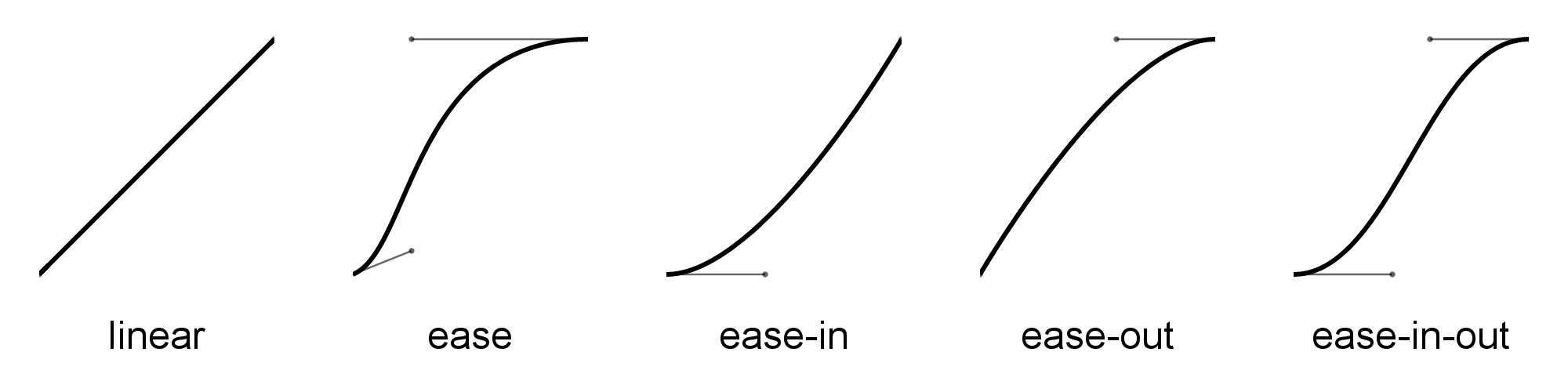
这里我们先配合几个内置函数的曲线图解读一下,曲线是怎么关联到动画的执行的。
这里的横轴为时间轴,纵轴为动画进度轴。能看到 linear 对应的就是一条直线,所以 linear 对应的动画就是以恒定的速度进行,而 ease 则是前期上升较快后期较慢,对应的动画效果就是前期的速度较快,后期的速度较慢。
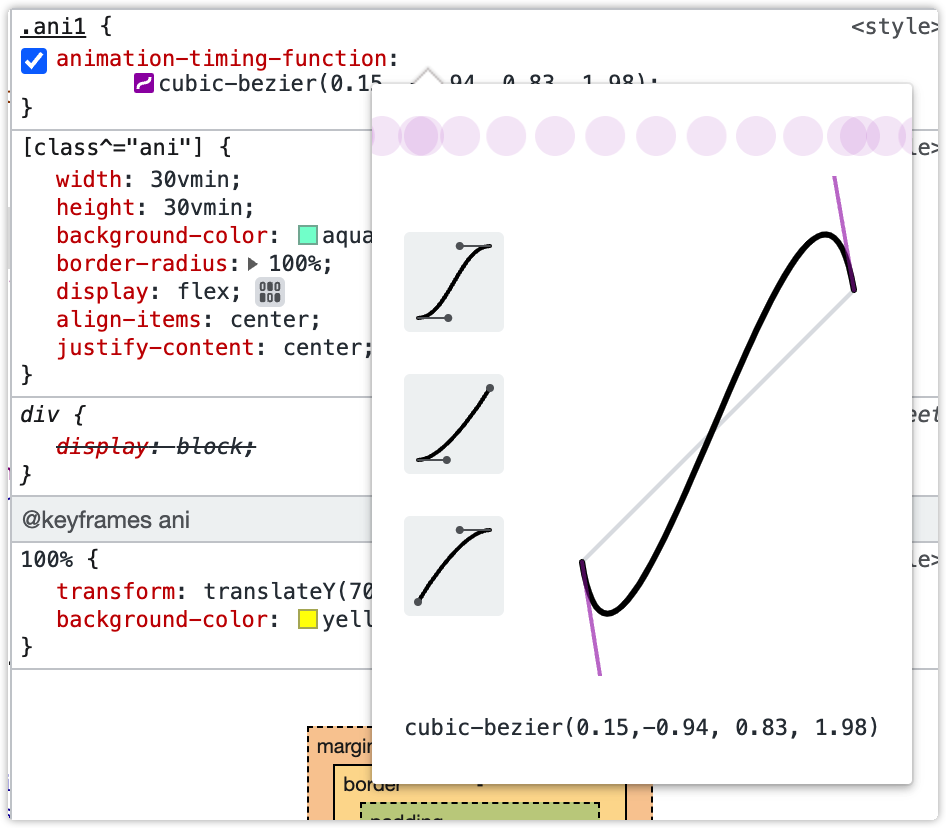
当我们需要制作一个贝塞尔曲线时,我们就可以直接借助 chrome devtool,拖动两个小圆点来改变曲线,制作出符合自己需求的曲线。
比如像这样就可以创造出一个超出回弹的动画。
贝塞尔曲线原理
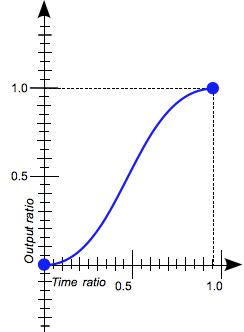
CSS 动画中使用的贝塞尔曲线其实是三次贝塞尔曲线,他依赖于 4 个坐标点生存,坐标系是这样的:
横向坐标轴 x 轴表示时间,纵向坐标轴 y 轴表示计算后的值,坐标轴上一直存在两个固定点:起点 (0,0),终点 (1,1)。所以 x 轴的 0 代表时间起点,1 代表时间终点,y 轴的 0 代表起始状态,1 代表结束状态。
而我们在曲线中输入的四个数值其实是另外两个点的坐标:
animation-timing-function: cubic-bezier(0.2, -2, 0.8, 2);其中前面的 0.2, -2 代表为点 (0.2, -2),后面的 0.8, 2 代表点 (0.8, 2),而这两个点,就是我们在上面 chrome devtool 中拖拽的那两个点。
这里要注意 x 轴因为是时间轴,坐标的范围是 [0,1],y 轴范围则较为随意。
贝塞尔曲线探究
我们再看下关于三次贝塞尔曲线的定义:
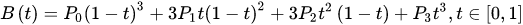
P0、P1、P2、P3 四个点在平面或在三维空间中定义了三次方贝兹曲线。曲线起始于 P0 走向 P1,并从 P2 的方向来到 P3。一般不会经过 P1 或 P2;这两个点只是在那里提供方向资讯。P0 和 P1 之间的间距,决定了曲线在转而趋进 P3 之前,走向 P2 方向的“长度有多长”。
曲线公式如下:
CSS 借助三次贝塞尔曲线,借助两个坐标点就可以制造出一个缓动动画曲线,使用曲线函数即可算出每个时间点对应的动画进度。
steps
除了上面讲到的贝塞尔曲线,我们还可以使用 steps 来定义动画,不过 steps 定义的其实很难称之为常见的动画,有点类似定格动画。
写法主要包含以下几种:
- step-start
- step-end
- steps(n, start|end|jump-start|jump-end|jump-both|jump-none)
https://code.juejin.cn/pen/7148677197752958989
先讲下 steps,steps 的 n 可以理解为将动画分割成多少帧来执行,后面的参数代表着每一帧展示的内容,这里的 start 和 end 只是 jump-start 和 jump-end 的一个别名。
这里的 start 和 end 讲起来可能会比较绕,可以将其理解为 时间的开始和结束,n 将动画分割为 n-1 步,而 jump-start 即在每一步的时间开始进行跳跃,jump-end 即在每一步的时间结束进行跳跃。
而 jump-both 就是在开始结束都会跳一步,所以他的动画会为 n 步,比 start、end 会多一步。
jump-none 也比较奇葩,头尾都会被忽略,所以他的动画会为 n-2 步。
step-start 可以视为 steps(1, start),即上来就直接执行一步,到动画结束。emm,我没懂有什么使用场景就是了。
step-end 可以视为 steps(1, end),即等待 duration 后跳到动画结束。
总结
时间函数乍看可能较为复杂,但是层层解剖后,可以看到每个点其实都还好。借助时间函数,我们可以更好的提升动画的效果,完善动画的细节。