Claw Cloud Run 免费部署云服务
Claw Cloud Run 提供了永久免费的云服务部署额度,介绍下注册流程,免费策略,以及如何部署、使用等。
将 Cursor 重置为 VSCode 风格
鉴于看到一些关于 Cursor UI 太难适应的吐槽,这里提供一个将 Cursor UI 重制为 VSCode 默认风格的方法
利用 Cloudflare 和 Gmail 实现域名邮箱
记录下如何利用 Cloudflare 和 Gmail 实现域名邮箱。
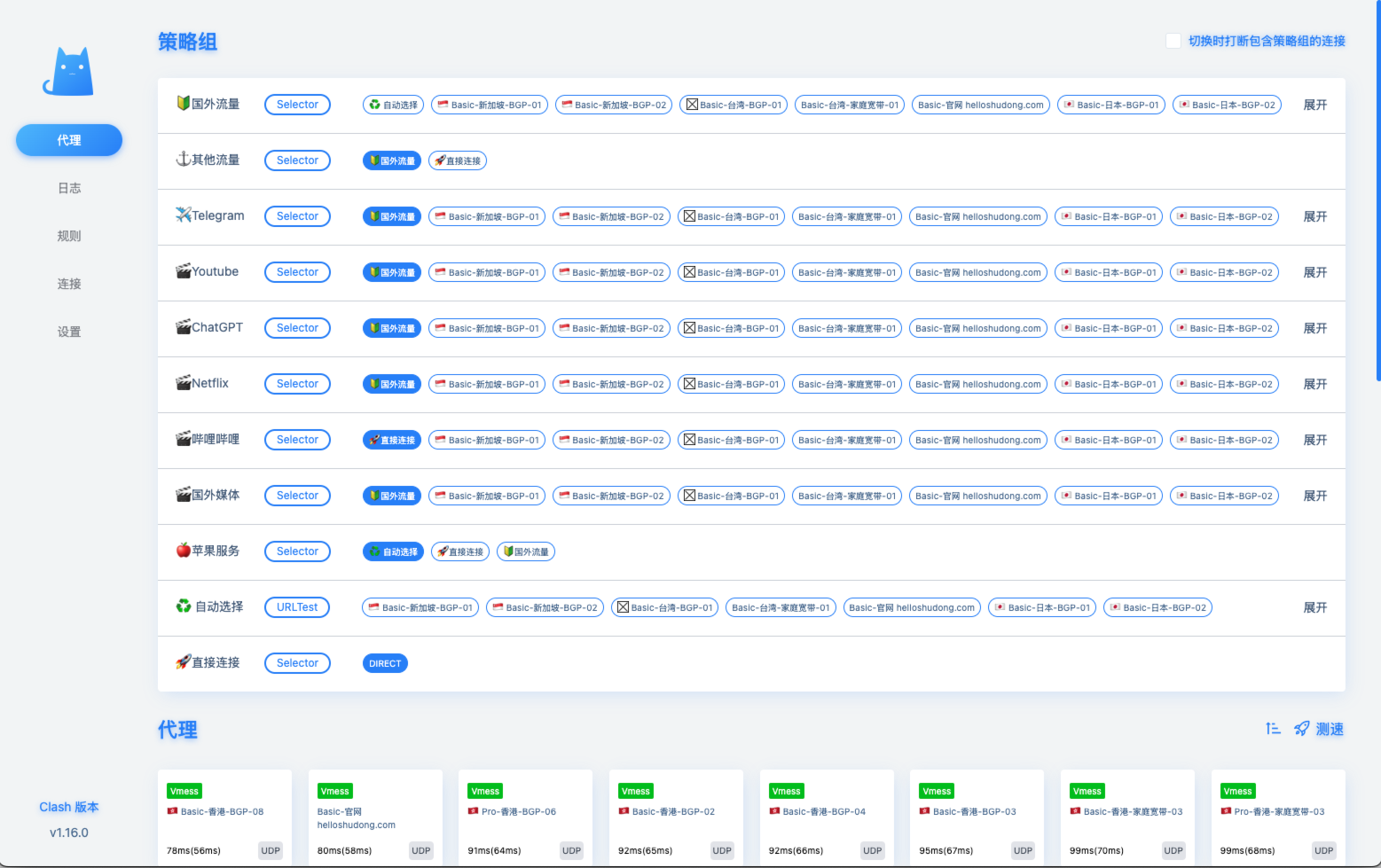
NAS 中使用 Docker 部署 Clash
NAS 中部署 Clash,实现 NAS 的科学上网自给自足
如何解决青龙重启后依赖丢失的问题
青龙的依赖会在重启后丢失,导致每次重启后脚本都需要等待依赖安装完成。且容易导致资源占用过高。本文介绍如何将青龙的依赖保存到宿主机上,以解决重启后依赖丢失的问题。
MacOS 中打开多个 Chrome 实例
在 MacOS 中如何打开多个 Chrome 实例,以及如何同时运行多个版本的 Chrome。
利用 Cloudflare Access - 打造个人私密站点
介绍通过 Cloudflare Access 功能来为站点添加判定,从而实现将站点只对指定人员开放。
JS 并发控制
通过模拟线程的方式快速简单的实现 JS 的并发控制
视频画中画
浏览器的视频画中画特性有几年了,最近又增加了文档画中画,顺便复习下视频画中画,已经使用时的各种细节问题。
在 Stable Diffusion 中控制光线的三种方式
这是一片译文,主要讲解了在 Stable Diffusion 中如何通过提示词、Regional Prompter 插件以及 ControlNet 来进行光线的控制以增强图片的效果。
next.js 源码解析 - getStaticProps、getStaticPaths 篇
解析 next.js 中的 getStaticProps、getStaticPaths 相关的源码,SSG 的相关实现等。
next.js - getStaticProps、getStaticPaths 篇
介绍 next.js 中的 getStaticProps、getStaticPaths 如何使用,SSG 如何实现等。
React ISR 如何实现
ISR 即 Incremental Static Regeneration,记录下 ISR 的使用场景,以及如何实现。
React SSR 如何实现
SSR 即 Server Side Rendering,是被讨论最多的渲染模式,记录下 SSR 的使用场景,以及如何实现。
React SSG 如何实现
SSG 被很多开源库所应用,比如 VitePress、Next.js、Docusaurus,本文记录下 SSG 的使用场景,以及实现原理。
next.js 中如何实现 restful 风格 API handler 封装
在使用 next.js 开发时如何方便封装 handler,来实现 restful 风格 API。
next.js 源码解析 - dynamic 篇
解析 next.js 中的 dynamic import 相关的源码实现。
next.js - 如何关闭 SSR 及处理 hydration 错误
介绍如何在 next.js 中关闭 SSR,已经常见的 hydration 错误的原因和解决方案。
giffgaff 申请英国手机卡
giffgaff 是英国的一家运营商,算是上手成本较低的海外手机卡了。本文记录下申请和激活的过程。
Cloudflare 重定向配置
介绍在 Cloudflare 中如何进行重定向的配置,几种方案和可能遇到的问题的分析解决。
什么是 CSR、SSR、SSG、ISR
CSR、SSR、SSG、ISR 是目前前端非常常见的渲染模式。本文以 React、Vue 为例,介绍下主流的渲染模式以及在主流框架中如何实现上述的渲染模式。
Mac M1(arm 系列芯片)如何安装 Chromium | Puppeteer
解决在Mac M1芯片上安装Chromium和使用Puppeteer时遇到的各种问题,包括手动安装Chromium、解决损坏提示和API Keys缺失等问题。
AI 绘画咒语入门 - Stable Diffusion Prompt 语法指南 【成为初级魔导士吧!】
要用好 Stable Diffusion,最最重要的就是掌握 Prompt(提示词)。由于提示词对于生成图的影响甚大,所以被称为魔法,用得好惊天动地,用不好魂飞魄散 🐶。 因此本篇整理下提示词的语...
Cloudflare 配合 iptables 屏蔽未知流量
介绍使用 Cloudflare 和 iptables 实现屏蔽未知的流量,从而提升站点的安全性。
Cloudflare 的加密模式配置
介绍在 Cloudflare 中如何进行 https 的相关配置,几种加密模式的区别。
PushDeer 消息推送服务
PushDeer 是一个好用的跨平台消息推送服务,可以用于进行一些消息推送,客户端支持 iPhone、MacOS、Android。比如自己有一些脚本信息、服务器状态等消息,需要推送消息来让自己知晓时便...
青龙面板 - 介绍与安装
青龙是一个 `定时任务管理面板` 的开源项目,我们可以使用它来实现一些自动化的任务管理,比如自动签到等等。
next.js 源码解析 - getServerSideProps 篇
解析 next.js 中的 getServerSideProps 相关的源码,SSR 实现等。
next.js - getServerSideProps 篇
介绍 next.js 中的 getServerSideProps 如何使用,有哪些细节。
next.js 源码解析 - API 路由篇
解析下 next.js 中 API 路由实现的相关源码,包含打包、dev server、server 相关的部分。
next.js - API 路由篇
介绍 next.js 中的 API 路由设计,动态路由和路由参数等。
JS try-catch 的小秘密
通过几道题目来了解 try-catch 的一些小秘密。
孤陋寡闻了,才知道已经可以用 JS 来控制 CSS 动画了
最近翻 MDN 突然发现一套叫 Web Animations API 的东东,点进去看才知道,原来是一套控制 css animation 的 API,而且已经有段时间了 🤦♂️,而我居然一直不知道...
新开窗口的那些事:拦截、安全、target
前端开发经常会遇到需要新开窗口的需求,而某些时候,新窗口的地址需要通过接口返回,经常就会遇到新开窗口被拦截的情况,这里说一下新开窗口的几种方式、被拦截的原因以及如何避免被拦截、新窗口安全、target...
AI 加成?翻译贼 6?deepl 踩坑记
大家好,我是嘿嘿 😁,昨儿个老板突然让把某官网文档翻译成英文,文档是 markdown 写的,好像有上百篇吧,人工翻译是不可能了,所以找到了 deepl 的 API,打算让我脚本快速翻一下。所以就成...
如何解决 Clash for Windows 的 UWP Loopback 无法打开的问题
CFW 最近自带的 UWP Loopback 工具存在问题,打开后无法正常显示 app 列表。分享下解决方法。
深究 :visited 伪类和隐私安全那点事
好久前码代码时,想将网页上已阅读的链接做些特殊的样式处理,然而发现很多事情做不了,当时做了下笔记,这里整理下。
关于 Mac Preview(预览) 卡死的解决办法
最近使用 Mac 的 Preview 去看一些 pdf 书籍,发现在进行标记的时候经常容易卡死不动,然后便无法恢复,强关重开后过会又会出现。记录一下解决方案。
大型 SPA 项目架构设计与重构
本文主要为分享我司 [控制台](https://console.ucloud.cn/) 最近两年的架构演进,遇到的问题和解决方案等。
是时候学习/推广一波可选链(Optional chaining)和空值合并(Nullish coalescing )了
最近工作中发现团队有些同学不太了解 Optional chaining 和 Nullish coalescing 两个新的操作符,正好推广一波。
前端模块简史 - CJS & \*MD & ES Modules & SystemJS & Webpack
最近这些年前端发展速度迅猛,而前端的模块化方案也在不断的更新,这里记录整理下工作 8 年所了解的一些关于前端模块化的知识,顺便 “考下古”
如何方便的为团队所有项目统一 ESLint 配置
如何进行 ESLint 配置的统一管理
JavaScript 代码性能优化 - 从排查到处理
一次性能优化的实践
IDE AI 自动补全插件 TabNine
TabNine 是一个自动补全的编码插件,不同于一般的自动补全插件,它使用了 深度学习 来帮助我们补全代码。并且开箱即用,不需要额外配置。
GitHub Pages 如何实现 SPA
如何使用 GitHub Pages 中实现 SPA 效果
观察者模式
我对观察者模式的一点理解
RxJS
RxJS 入门
Tmux 配置
简单介绍下如何配置 tmux
Javascript 严格模式
严格模式是在 ES5 中新增的指令,他不是一个声明,而是一个字面表达式,这样在老版本的浏览器中会被忽视而不至于会引起错误.
tmuxinator 使用
tmuxinator 是一个 tmux 的管理工具,使用它可以很方便的创建和管理 tmux
Tmux 配置详解
Tmux 是一个管理终端窗口会话的工具,官方的说明是terminal multiplexer,直译过来就是终端多路转换器,...很高大上的样子.
Shell 脚本初尝试
使用jekyll新建post时需要填写很多重复参数,因为本人比较懒所以决定尝试写个shell脚本来创建post.
微信在线相册制作 - 微信篇
2015 年 1 月,微信放出了JS-SDK,提供了多类 API 接口,方便了开发,然而也带来了无数的坑,Android新版的微信中的webview都被疼讯换成了X5内核,一大波坑袭来...
Weinre
> weinre全名web inspector remote,就是web远程调试工具,可以远程调试页面
微信在线相册制作 - 图片篇
最近做了个微信上的在线相册的玩意,设计到了无数的坑,就此扯两句...
NodeJS 搭建简易网站
如何在 Windows Azure 上搭建 NodeJS 服务器来做个简易网站
Goagent 搭建
介绍 Goagent 的搭建过程
Shadowsocks 搭建
如何在 Microsoft Azure 上搭建 Shadowsocks
Git 中使用 ssh key
使用 ssh key 来省去每次输入密码验证的操作,加速 git 操作
在 Github Pages 中使用 Disqus
如何在自己的 Github Pages 中使用 Disqus
在 SublimeText 中使用 Gist
Gist 是 GitHub 中推出的代码块管理器,在 SublimeText 中可以通过 Gist 插件来使用。
SublimeText PlainTasks 使用教程
PlainTasks 是一个 SublimeText 中的插件,可以让文本当作任务列表来使用。
SublimeText3 安装&配置
SublimeText 是一个轻量的文本编辑器,记录下包管理器、常用插件的安装,常用的命令等。
Jekyll on Windows 安装
Jekyll 是一个由 GitHub 推出的静态页面生成工具,可以方便的搭建 Blog,本文记录如何在 Windows 中进行 Jekyll 的安装。
Git 思维导图
一张关于 Git 的思维导图